Customizing Kagi CSS
Cascading Style Sheets (CSS) is a language used to stylize HTML elements in web pages. Using CSS, you can fully customize Kagi's search and landing pages from your Appearance settings.
Custom CSS does not apply to Settings pages, and is currently limited to 40,000 characters --- including whitespace.
Use the no_css query parameter (for example, kagi.com/search?q=test&no_css) to disable your custom CSS if something horribly breaks!
User Themes
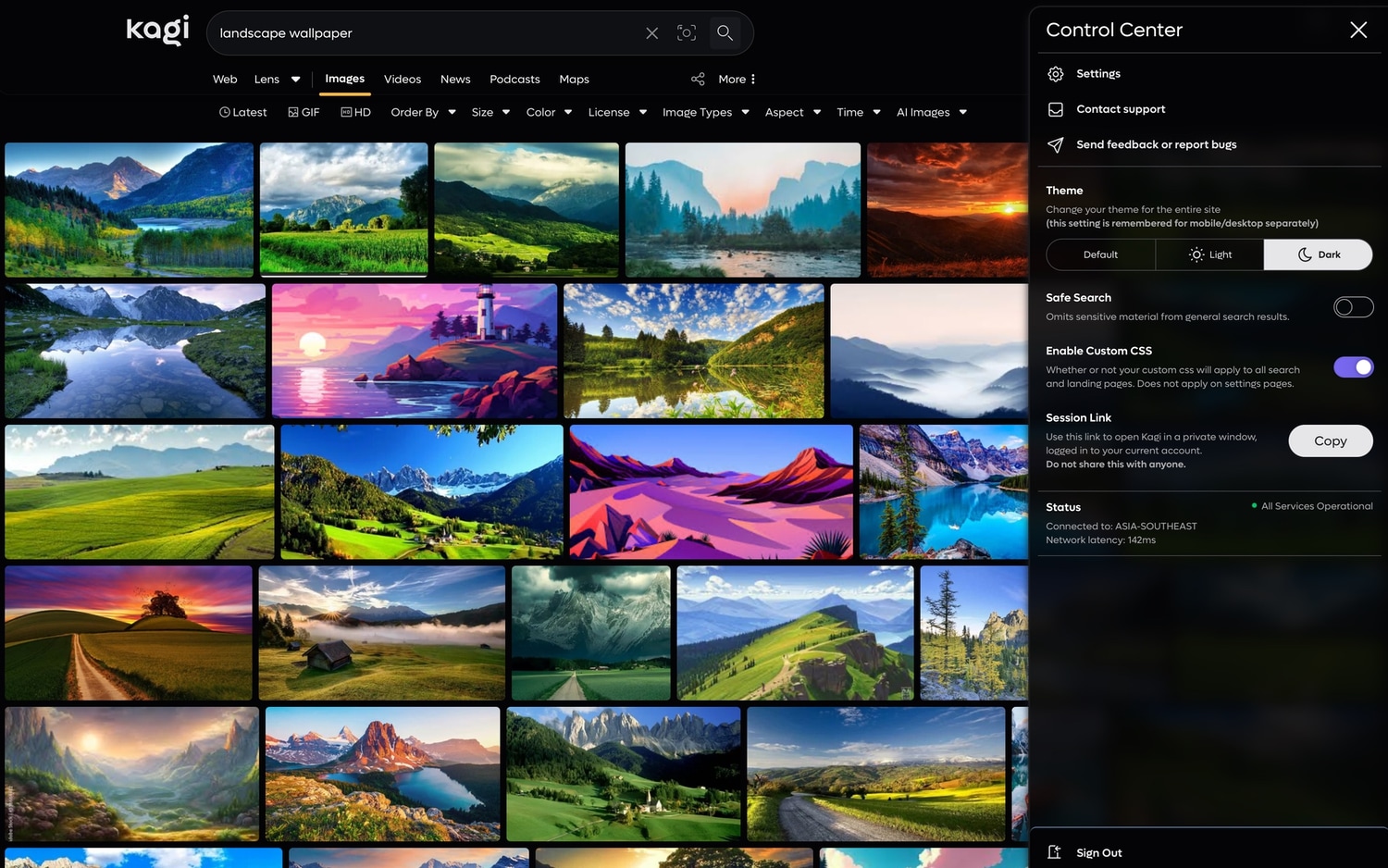
Themes allow you to customize the look and feel of Kagi, enhancing your search experience with personalized colors, layouts, and styles. Our community has created and shared numerous themes, which you can explore on awesome-kagi-css or browse the selection below.
To apply a theme:
- Choose a theme and click Get It.
- Copy the CSS code.
- Go to the Custom CSS page.
- Ensure the Enable Custom CSS toggle is turned on.
- Paste the copied code into the text area.
- Click Apply Custom CSS.
Once applied, the theme will instantly update Kagi's appearance. You can switch themes at any time to find your perfect search interface.
Note: Some themes might work better with a certain Dark Mode or Light Mode default theme selected in the Appearance Settings page.
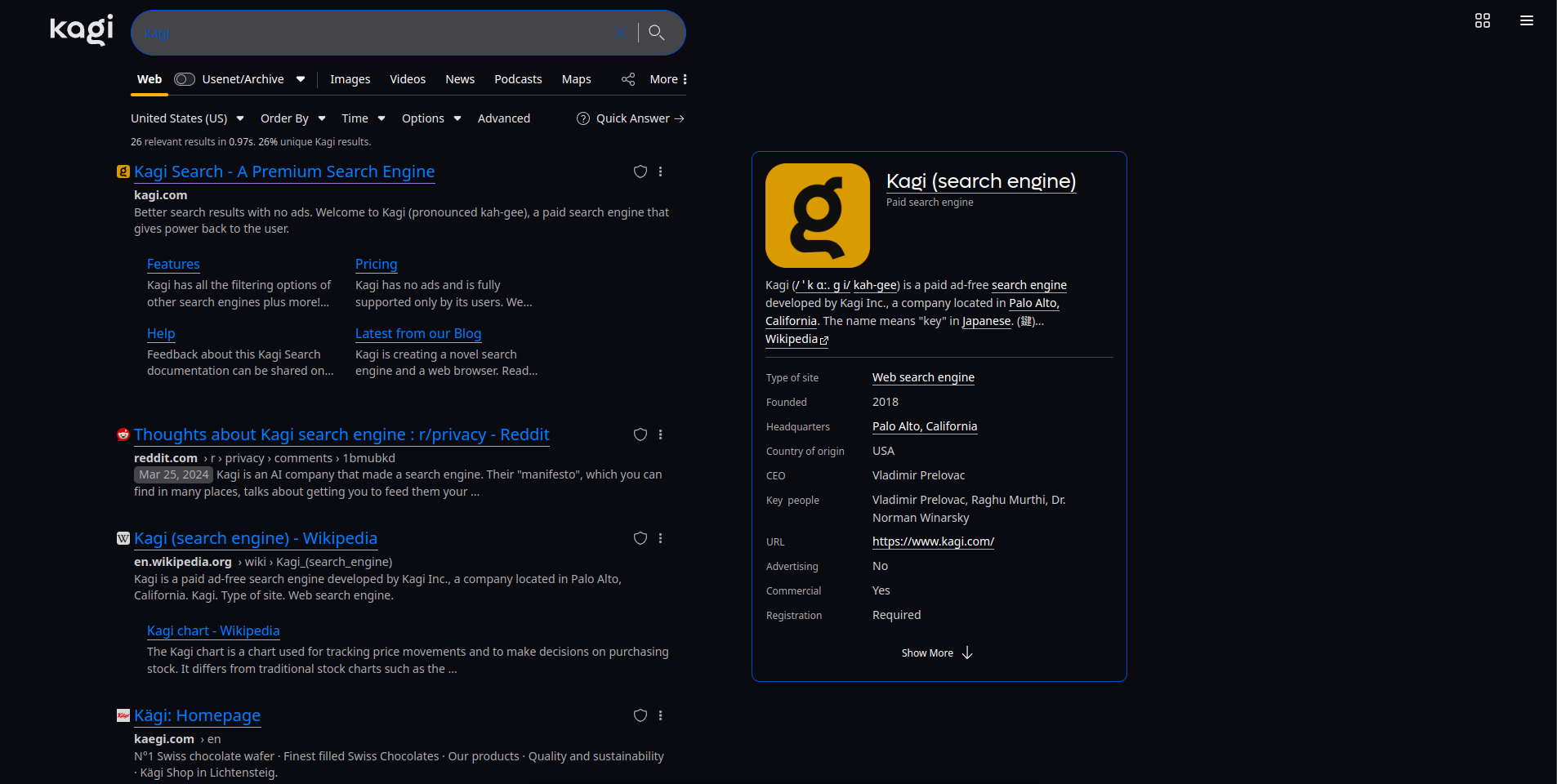
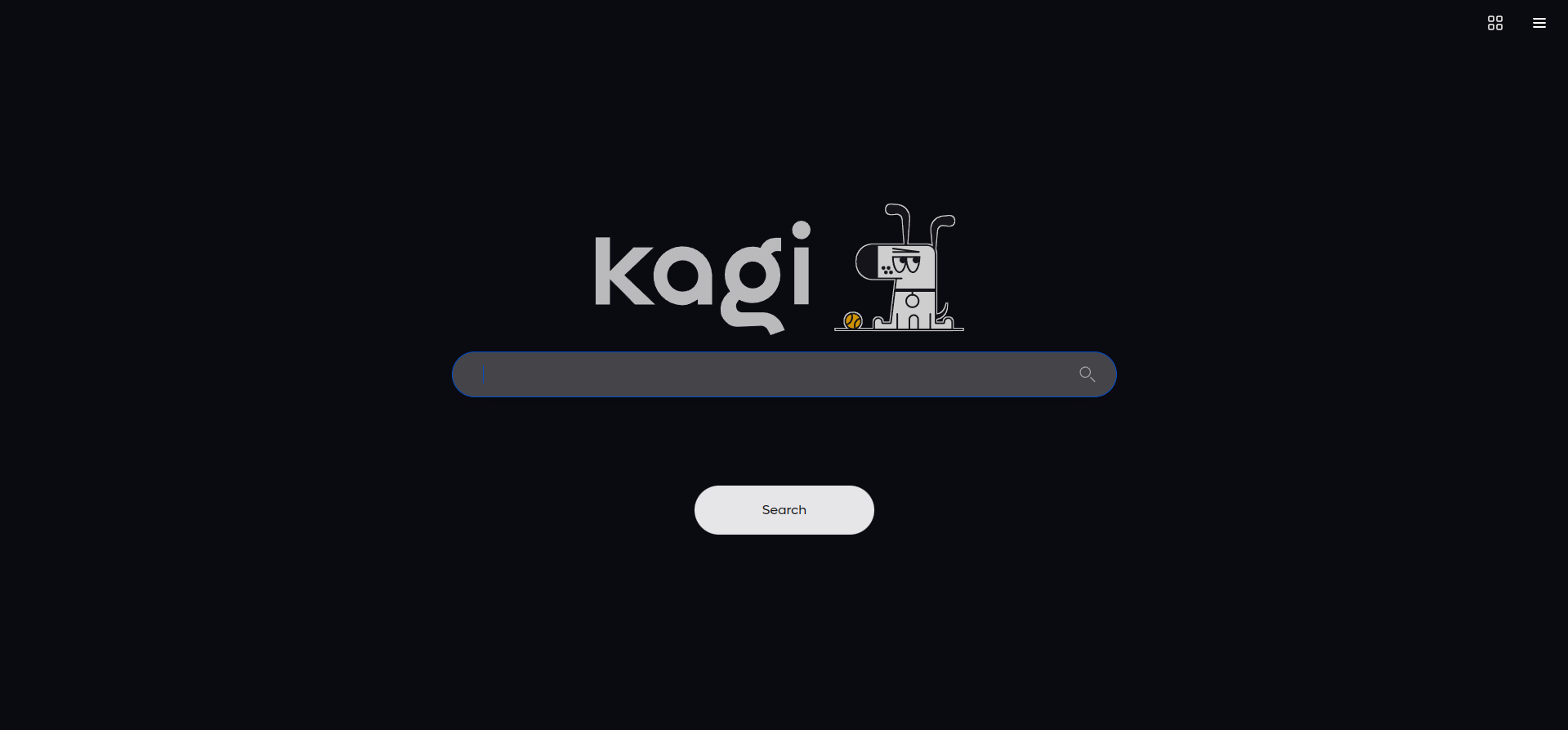
Deep purple
by TheLastEnvoy
 |  |
|---|---|
 |  |
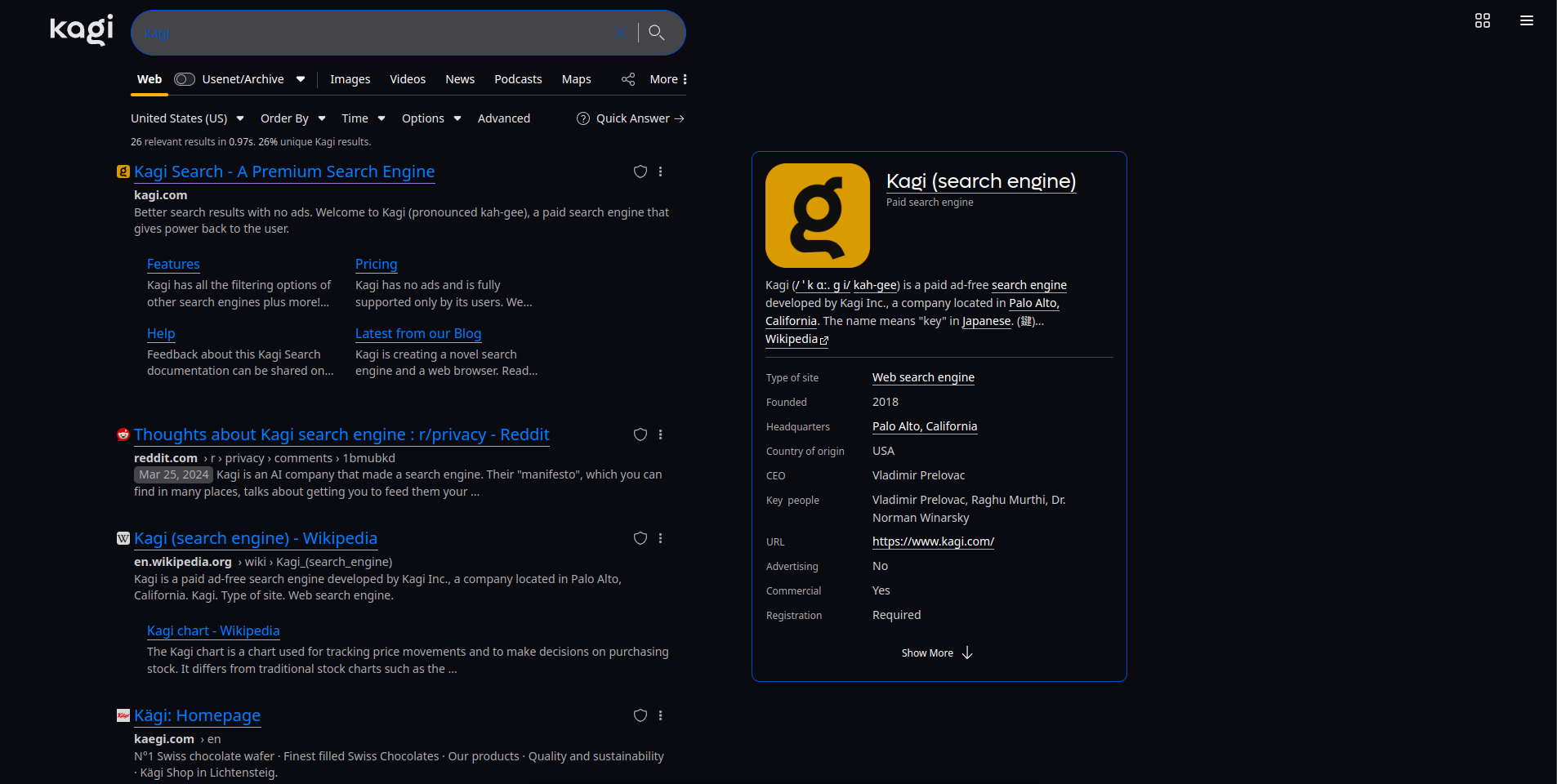
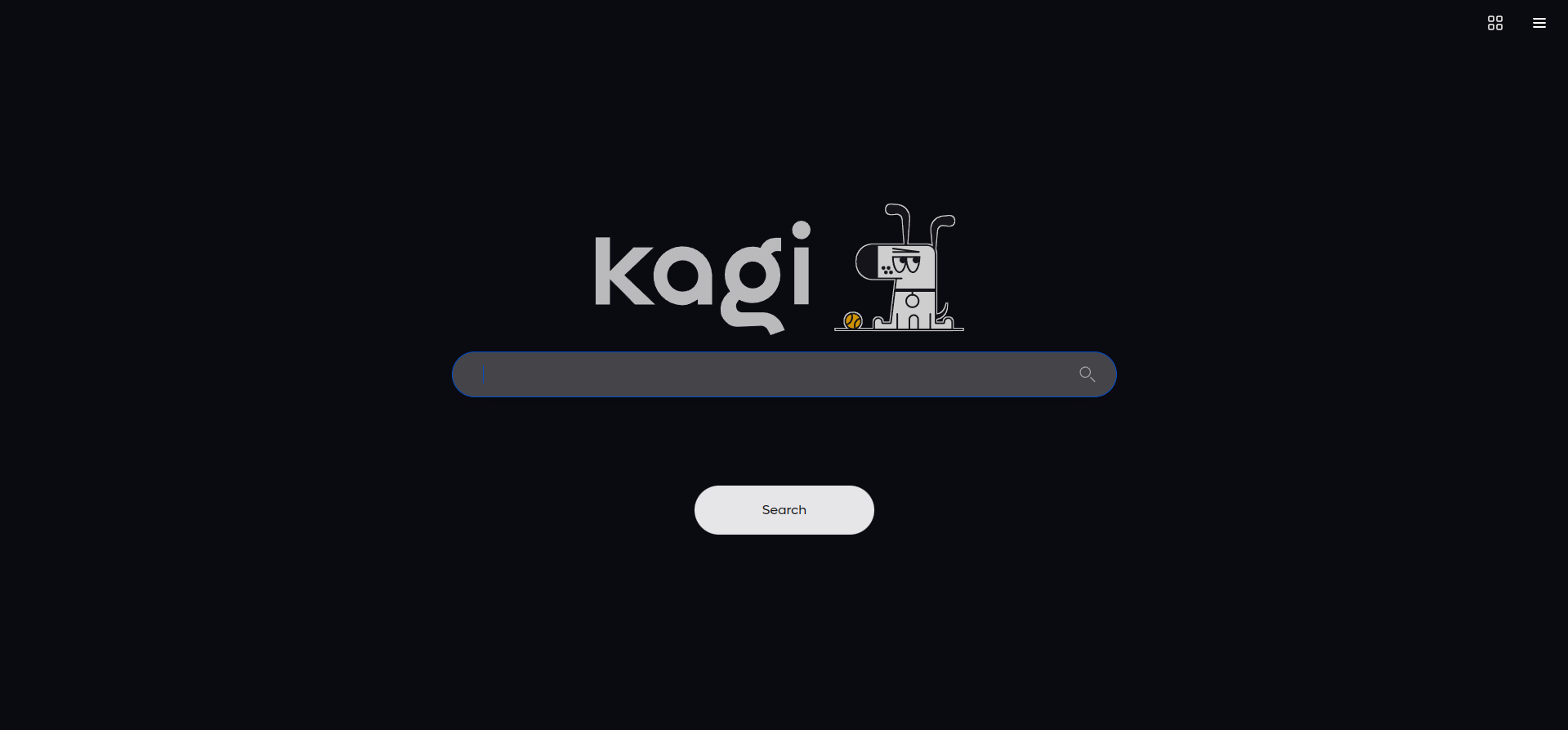
Kagi Courvix Dark
by Jeyso215
 |  |
|---|---|
 |  |
Dark Mustard
 |  |
|---|---|
 |  |
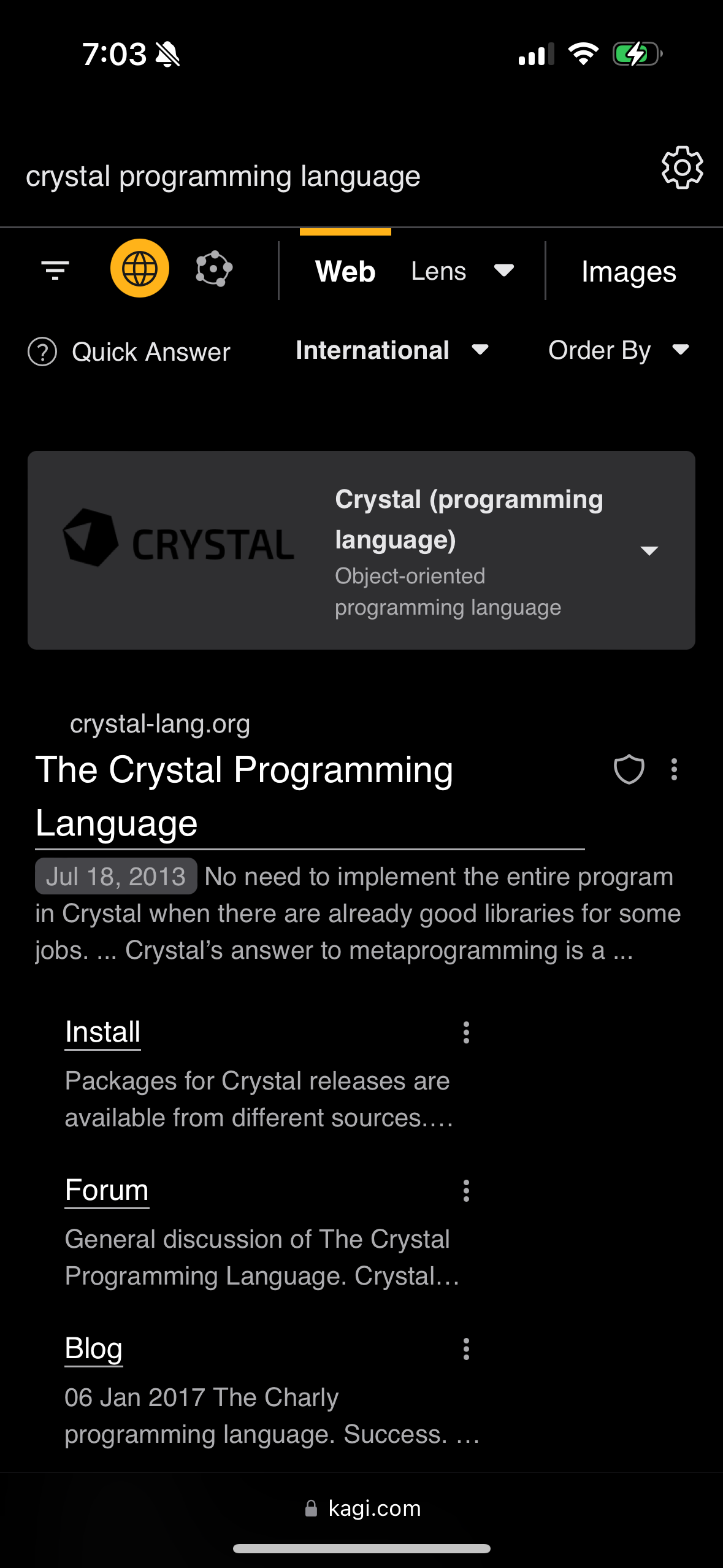
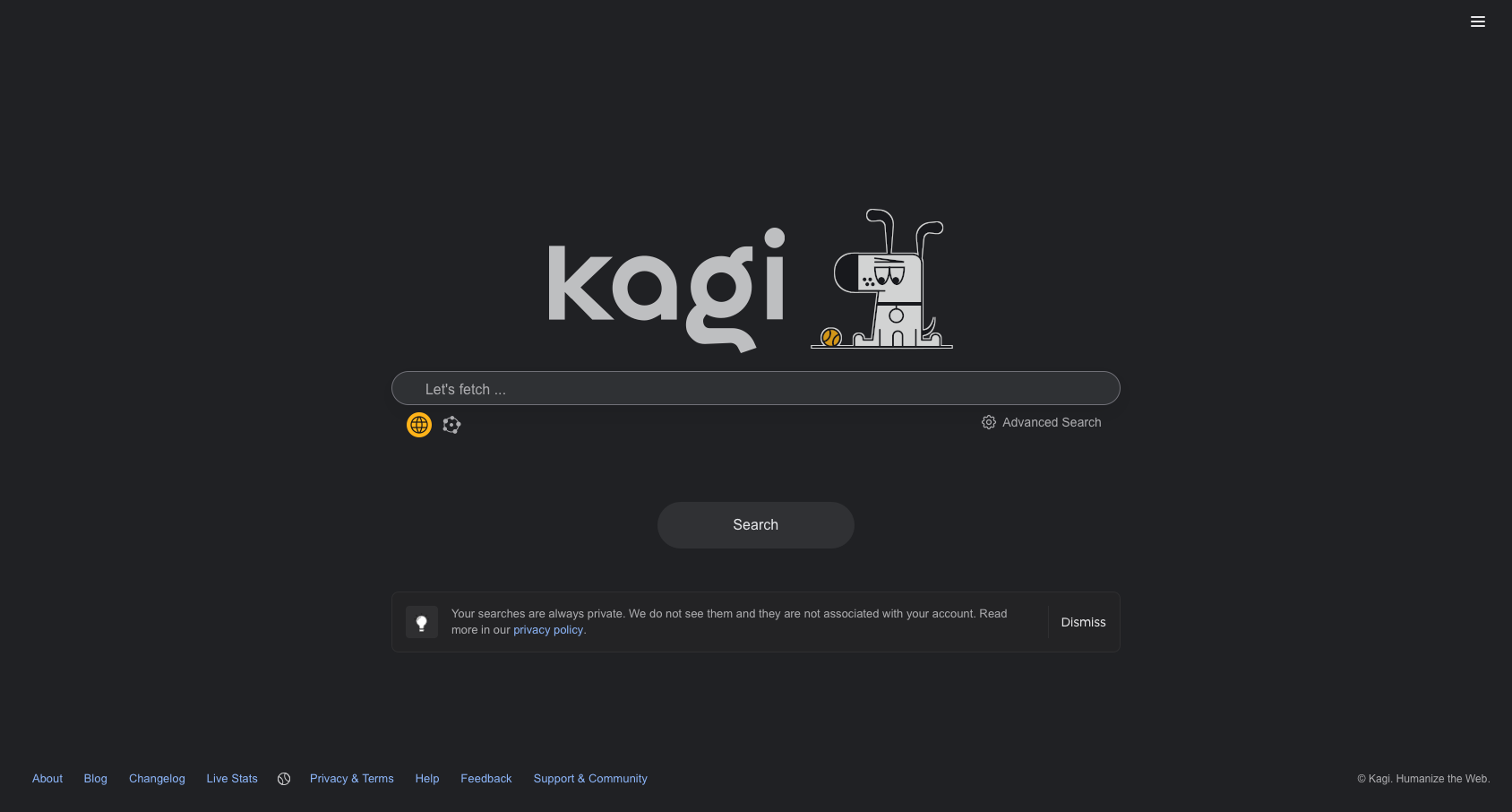
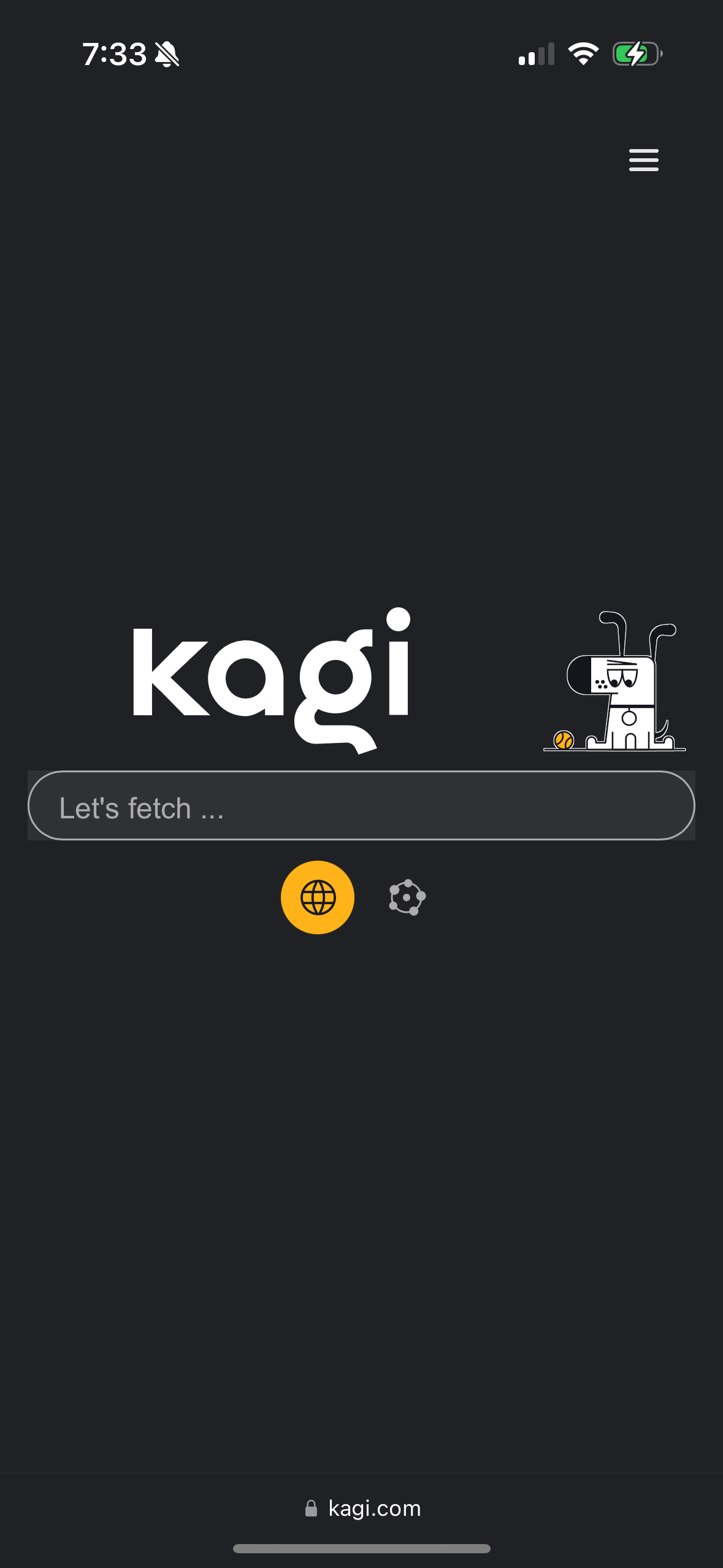
Kagi Oranginum
by sefidel
 |  |
|---|---|
 |  |
Monokai Hack
by maxpl01t
 |  |
|---|---|
 |  |
Nocturnal
by Kel
 |  |
|---|---|
 |  |
Minimal Fav Color
by Matt Rangel
 |  |
|---|---|
 |  |
Kagi Mathiazom
by mathiazom
 |  |
|---|---|
 |  |
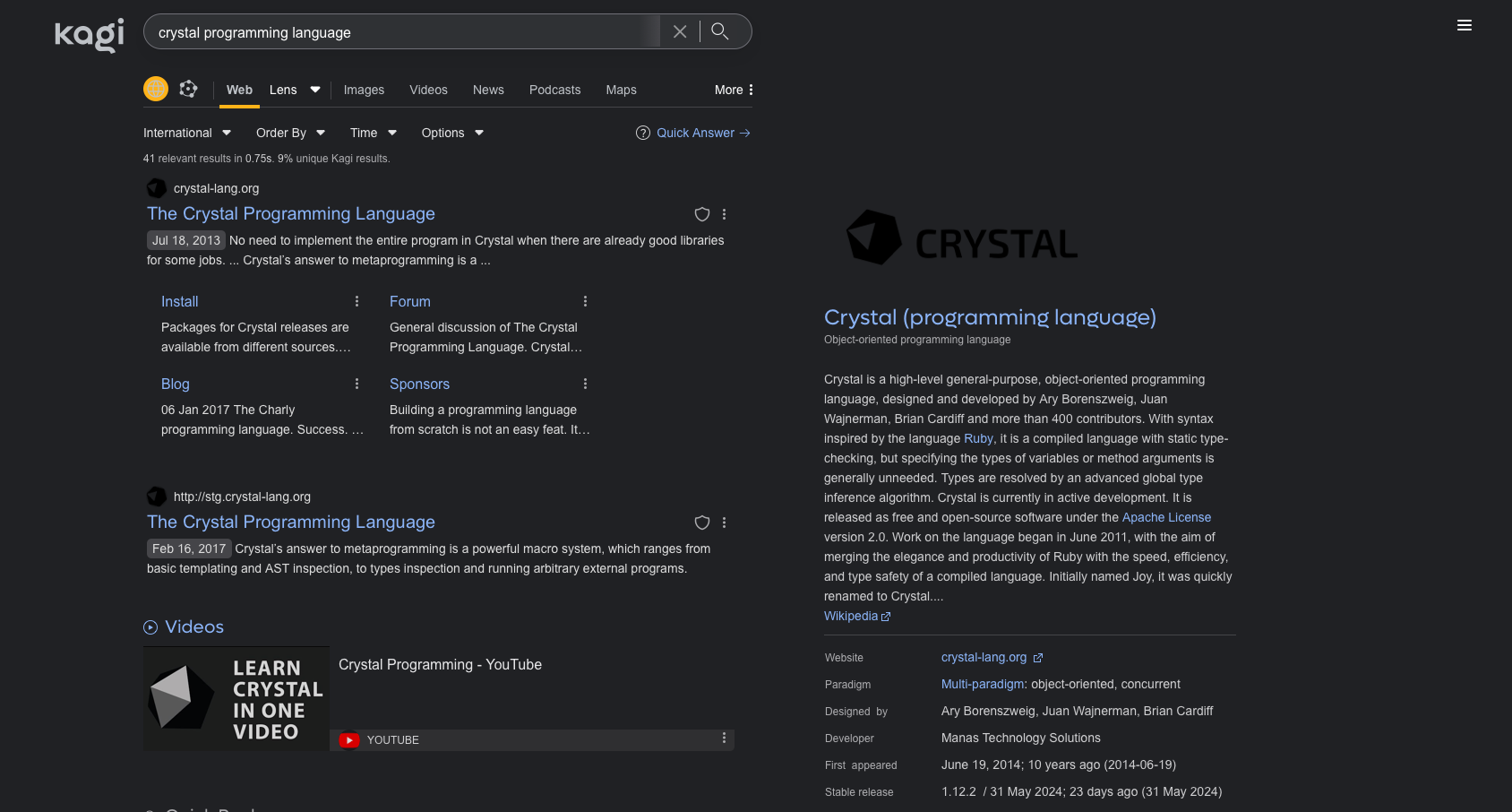
Kagi Google-Style
by neilio
 |  |
|---|---|
 |  |
Kagi Gruvbox Dark Theme
by auphone
 |  |
|---|---|
 |  |
Kagi Darker
by realrogue
 |  |
|---|---|
 |  |
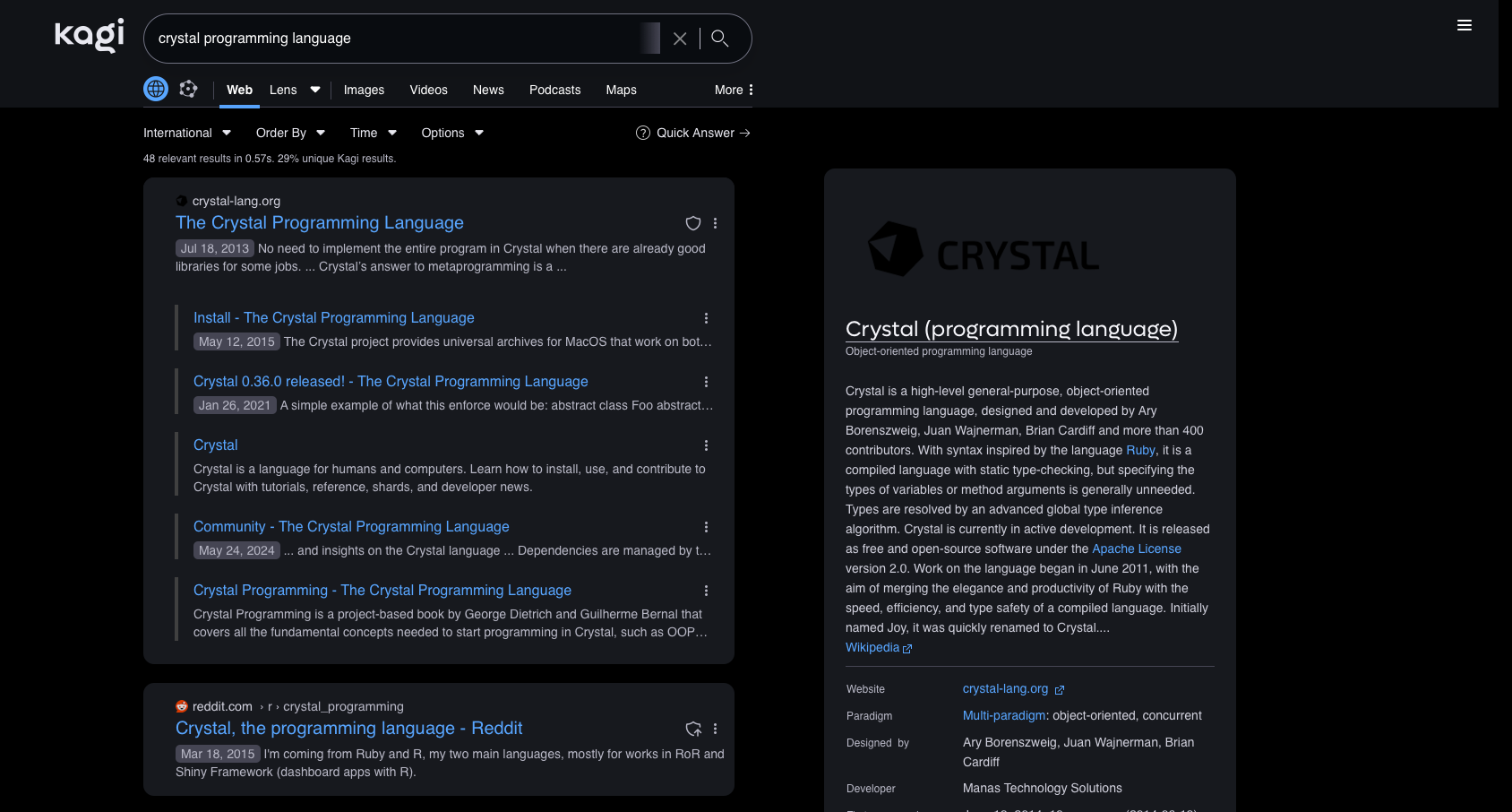
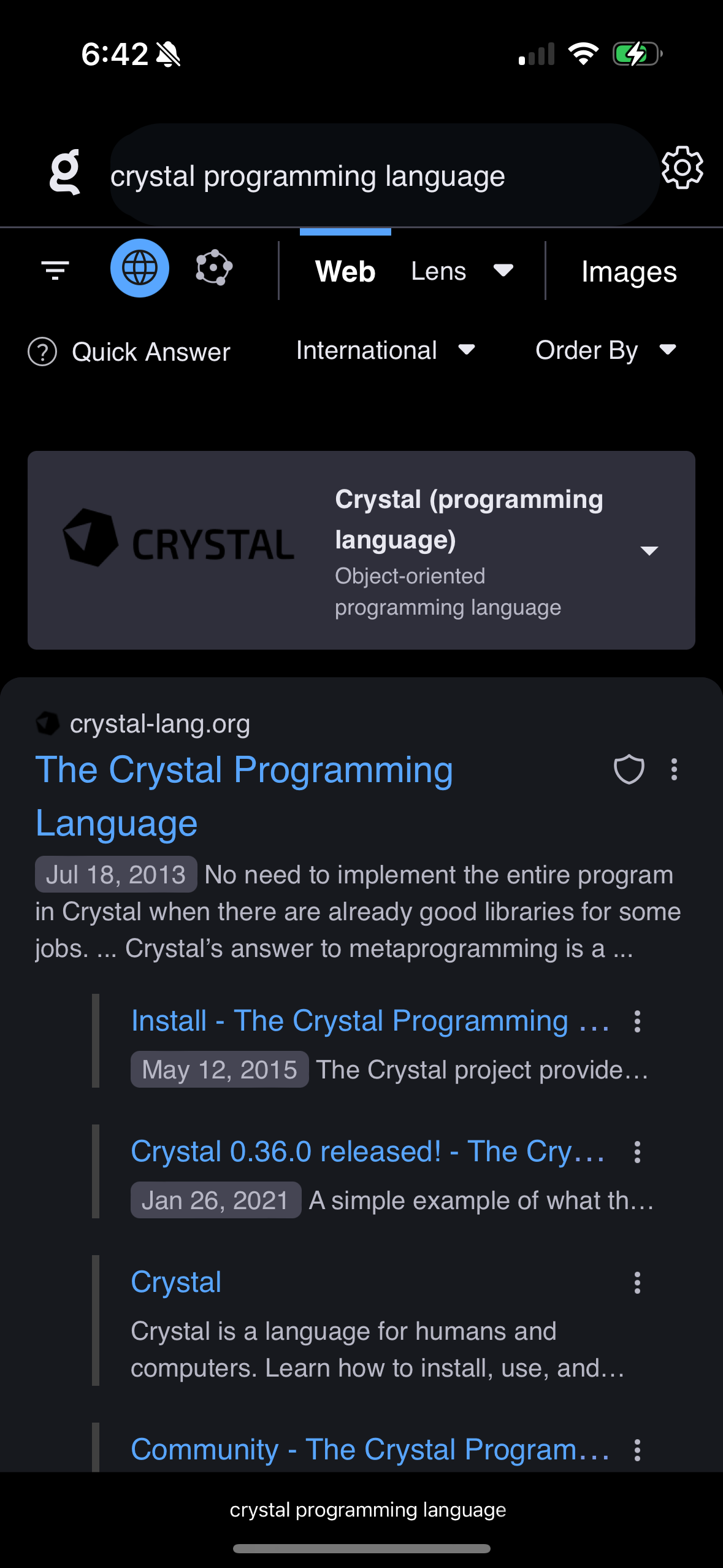
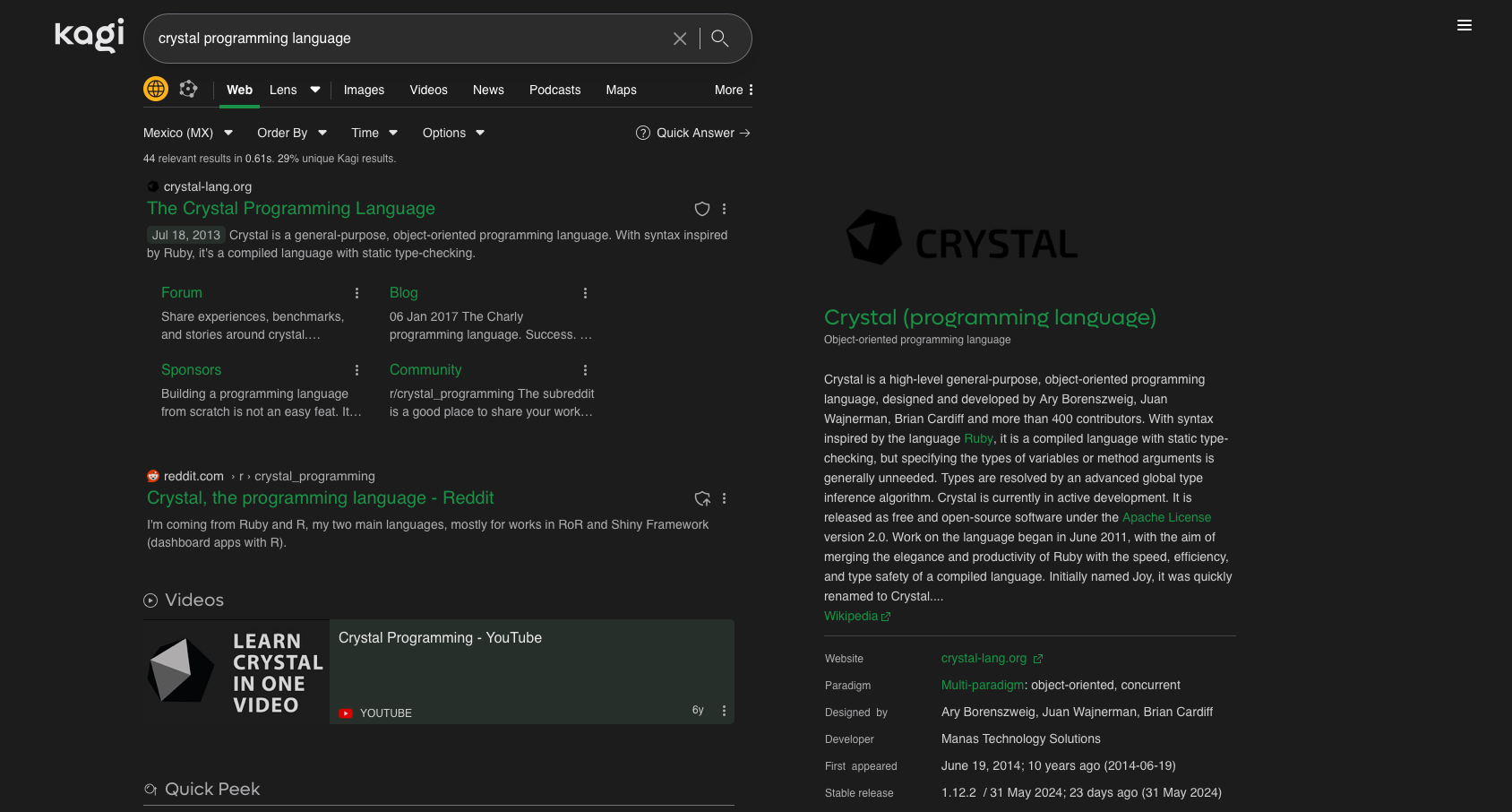
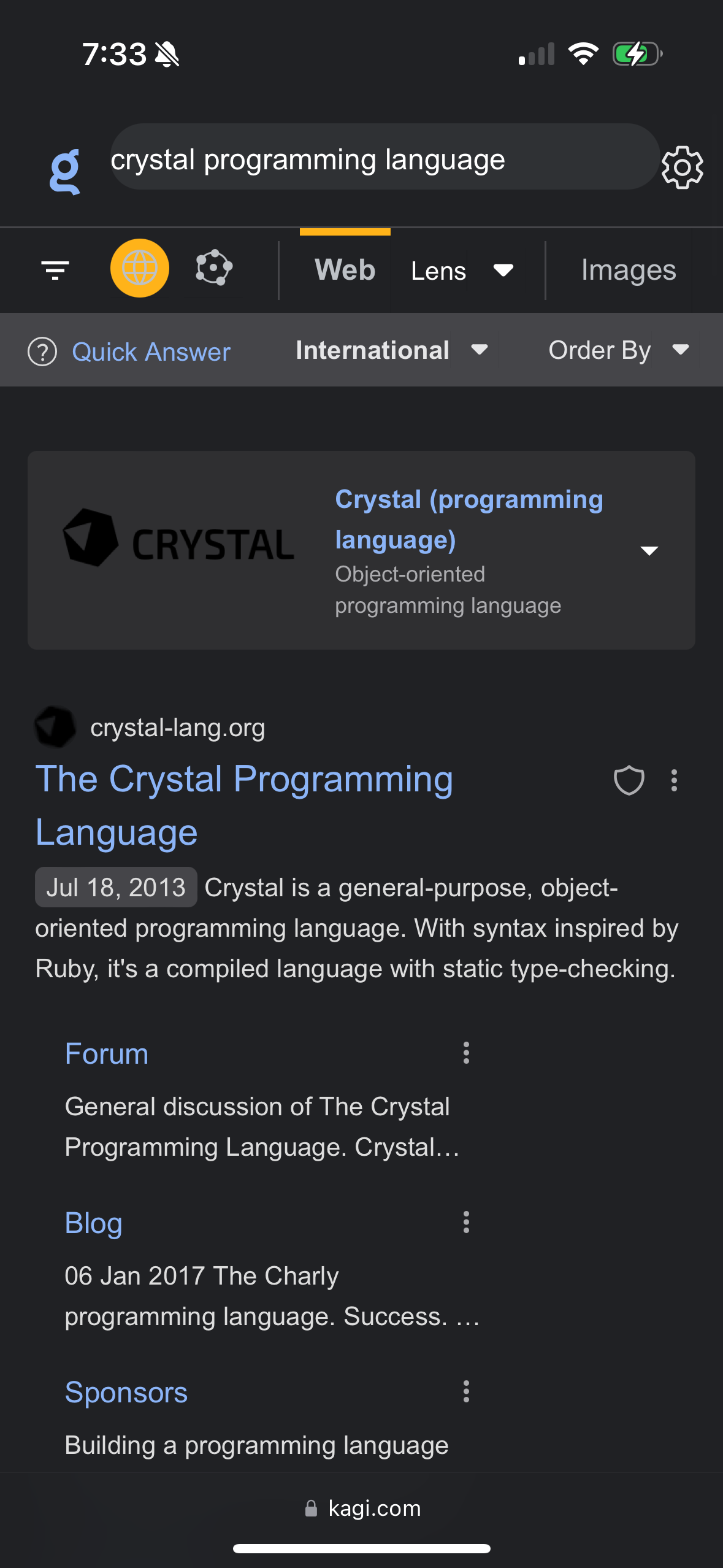
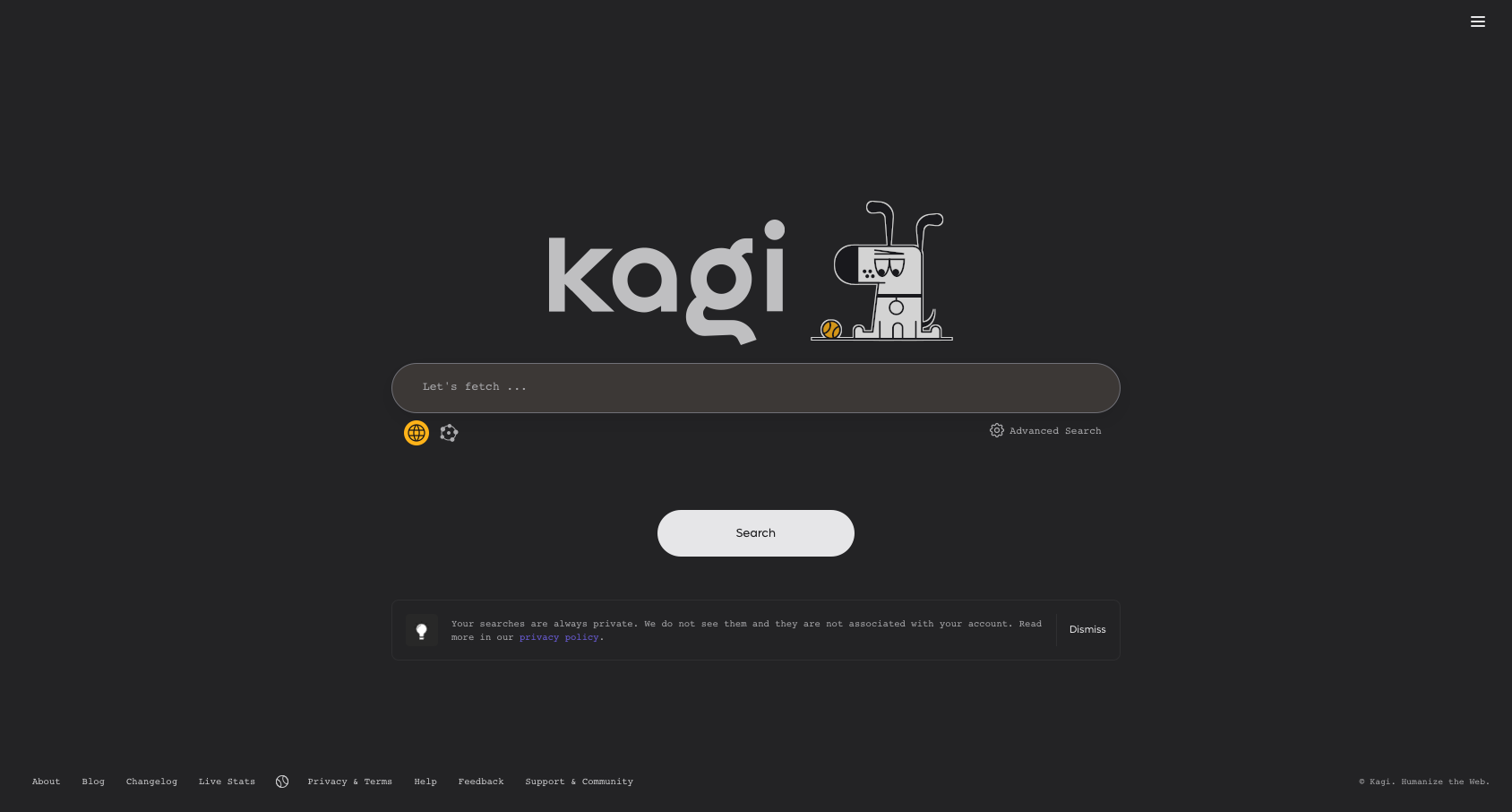
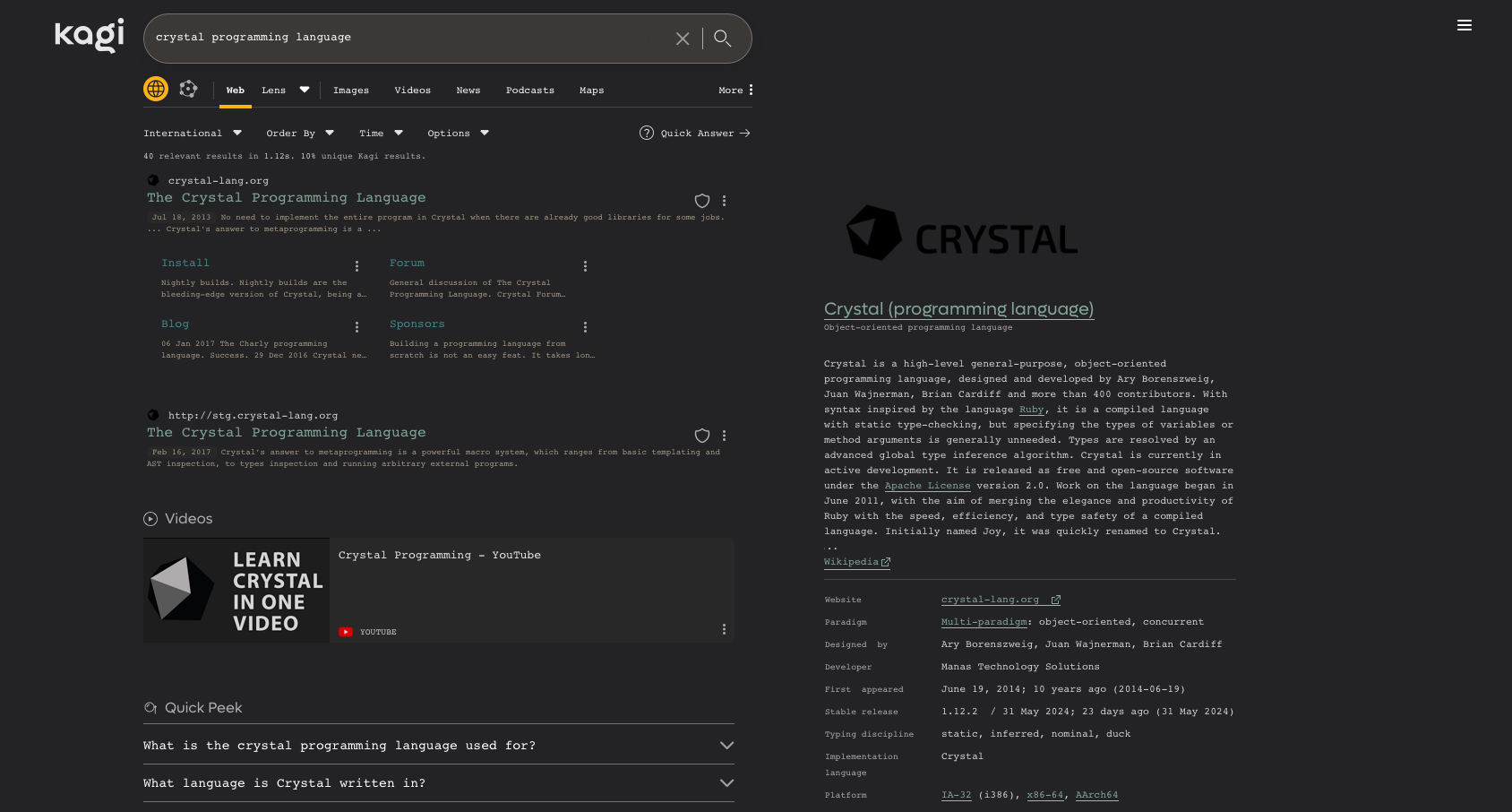
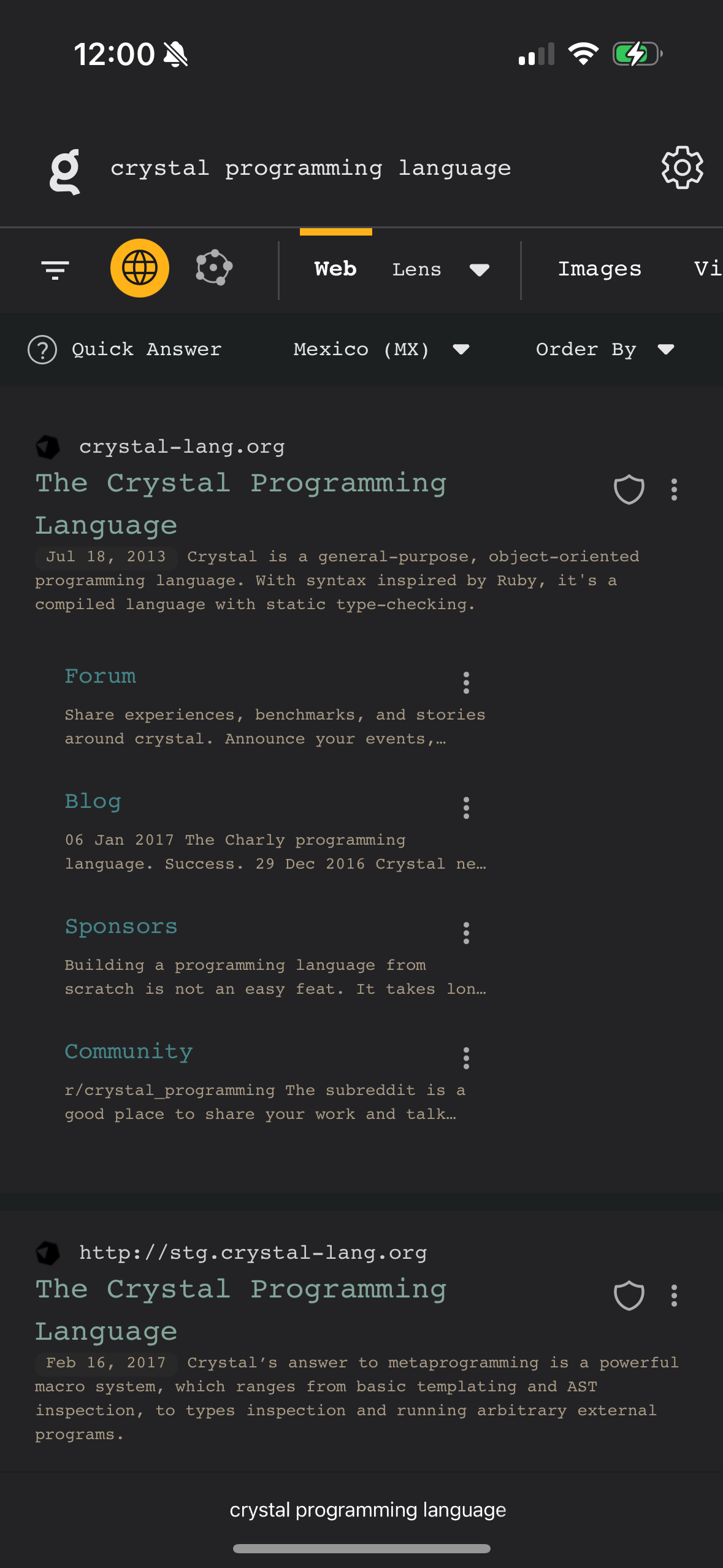
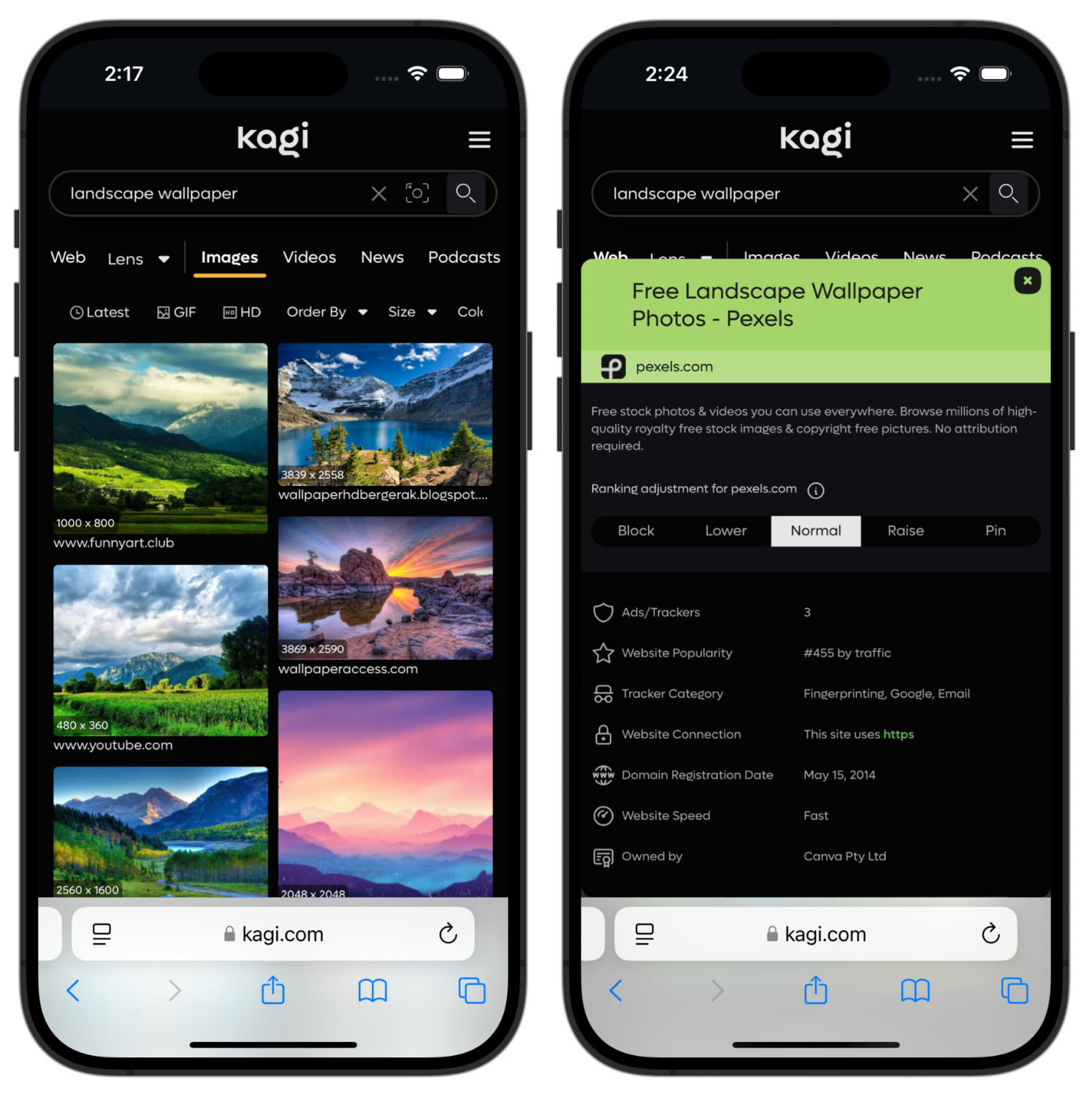
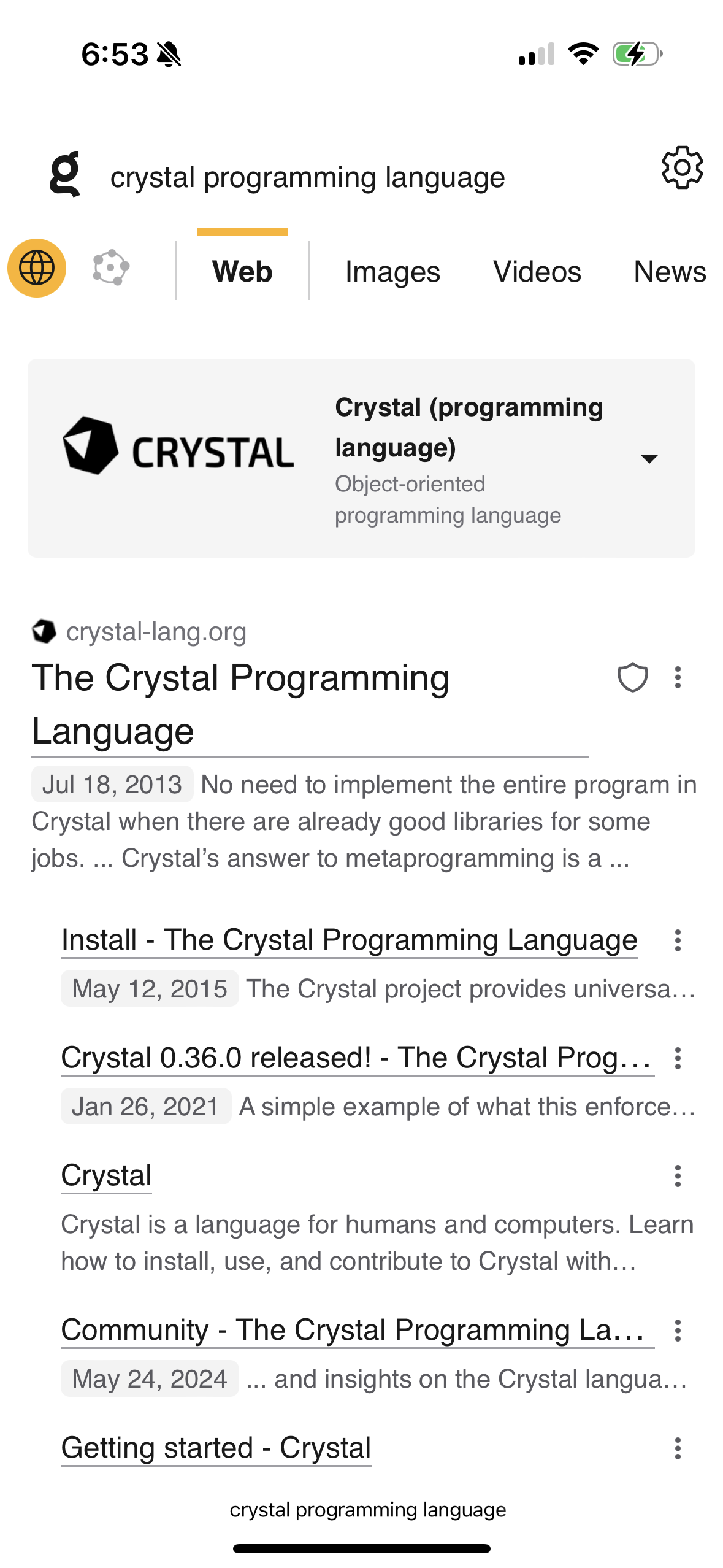
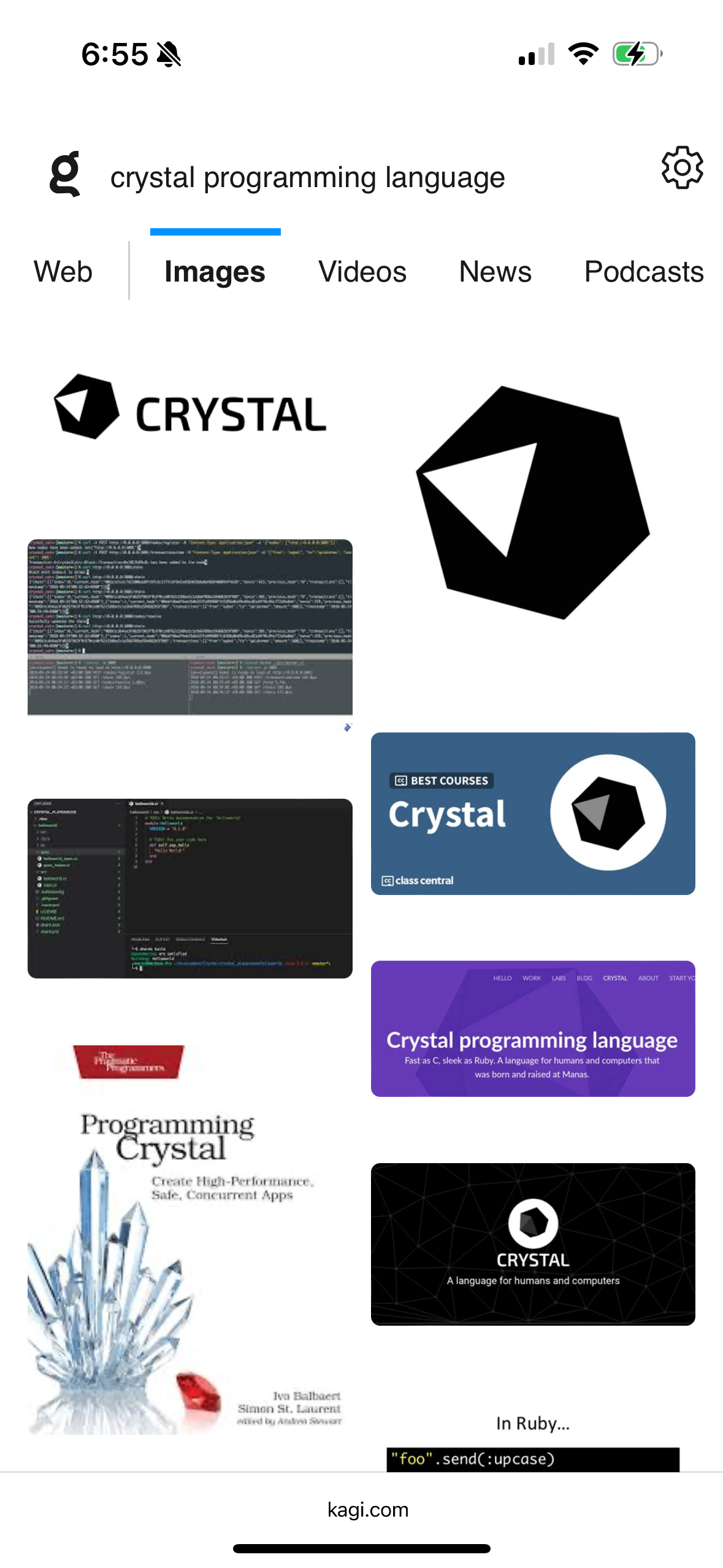
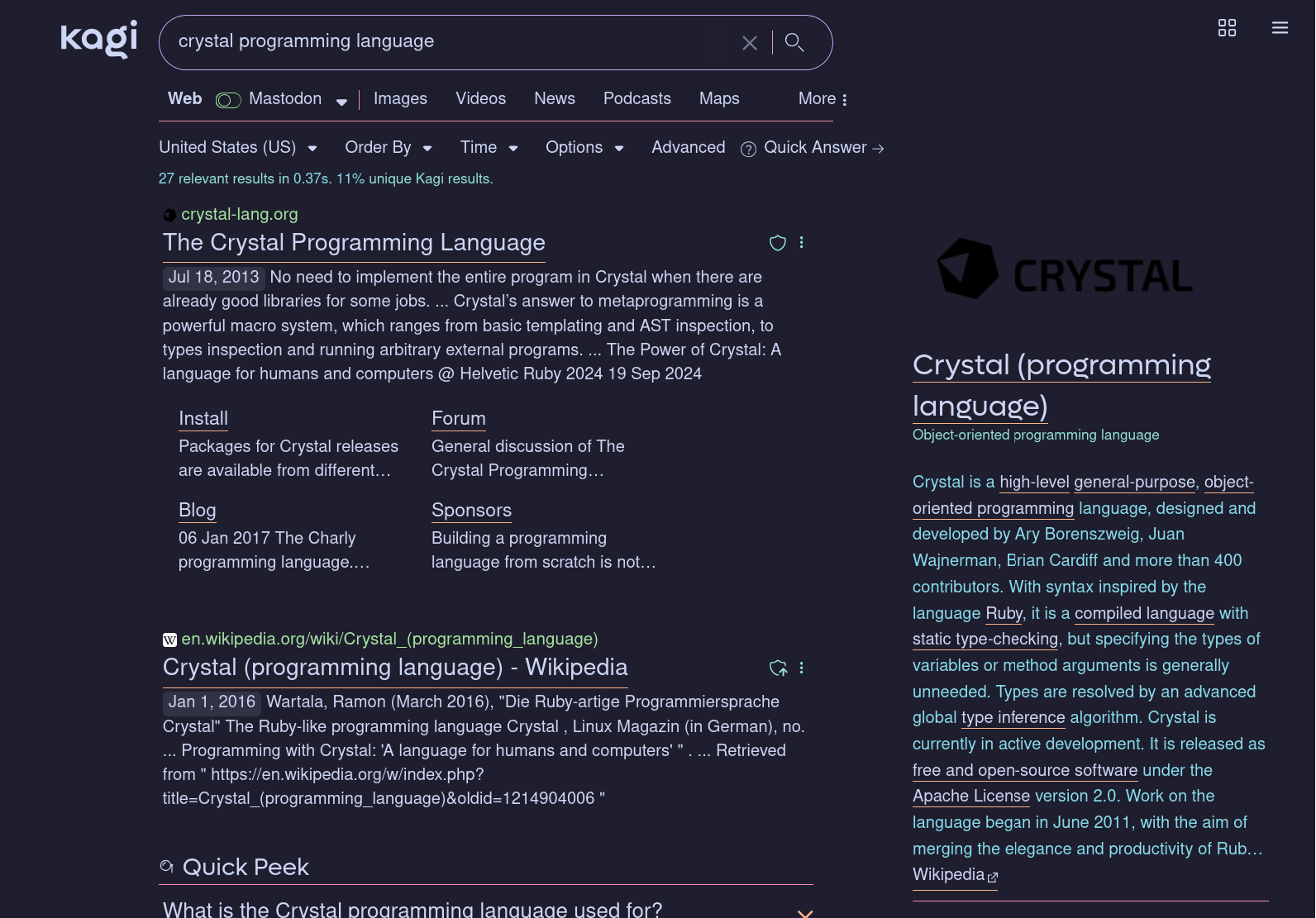
Slimmed Down Theme
by rasti
Get it
._0_lenses .k_ui_dropdown {
display: none;
}
._0_lenses {
display: none;
}
.serp_nav_end .k_ui_dropdown, .serp_nav_end .k_ui_dropdown_data_list {
display: none;
}
.sri_more_menu_box .sri_more_menu {
display: none;
}
.sidebar-filter-nav-form .sidebar-filter-nav {
display: none;
}
._0_queryInfo {
display: none;
}
.top-panel {
display: none;
}
._0_item.n_ma{
display: none;
}
.serp-nav{
margin-left: 4px;
}
.search-result, .sri-group {
margin-left: -17px;
margin-right: -17px;
padding: 15px;
margin-bottom: 0px;
border-bottom: 0px;
}
._0_item.n_ne {
display: none;
}
.m-h {
padding: 0 10px;
border-bottom: 0px solid var(--color-primary-dim_2);
}
.m-h .search-form-icons {
display: none;
}
.theme_moon_dark {
--search-result-title: #a0c5ff;
--result-item-title-border: #141414;
--background-color: #141414;
--site_info_bottom_bg: #141414;
}
.theme_dark {
--search-result-title: #a0c5ff;
--result-item-title-border: #141414;
--background-color: #141414;
--site_info_bottom_bg: #141414;
}
.theme_calm_blue {
--background-color: #f2f2f6
}
.sri-url .sri_url_path_box {
}
.sri-url .path {
display: none;
}
.domain-favicon {
display: none;
}
.m-h .m-h-i {
height: 65px;
}
.crisp-edges {
image-rendering: optimizespeed;
image-rendering: crisp_edges;
}
.sri-desc {
font-size: .88rem;
line-height: 1.4;
}
.rewrite_icon {
margin-left: 0px;
}
.m-image-domain {
display: none;
}
.m-image-res {
display: none;
}
.btn.--secondary-s, .ranked-item-tab-links a.--secondary-s {
display: none;
}
.m-image-preview-buttons a i {
display: none;
}
.m-image-preview-data-box span:first-child {
display: none;
}
._0_img-results .item img.fade {
opacity: 0;
transition: none;
}
.quick-search-btn {
transition: transform .4s ease-in-out;
}
.d-info-box-title-header {
height: 164px;
}
.videoResultItem .videoResultRight .videoResultDesc {
display: none;
}
.instant-answer .ia-body .ia-title>div {
display: none;
}
.inline-content+.search-result, .inline-content+.sri-group {
border-top: 0px solid #a0c5ff
}
.instant-answer {
padding-bottom: 13px;
padding-top: 13px;
border-top: 1px solid #a0c5ff;
border-bottom: 1px solid #a0c5ff;
} |  |
|---|---|
 |  |
 |  |
Kagi Catppuccin Mocha
by jcrabapple
 |  |
|---|---|
 |  |
You can collaborate on themes on the Kagi Discord server or the community-managed subreddit.
Customizations
Apply the following custom CSS in your Appearance settings.
Remove Underlined Links
Remove the underline from links from Kagi search results page.
/* Remove bottom border from links */
.__sri_title_link._0_sri_title_link._0_URL {
border-bottom: none;
}
/* Remove underline with nested links */
.__srgi-title a {
border-bottom: none; var(--result-item-title-border);
}
/* Remove underline with News module */
.newsResultItem .newsResultHeader .newsResultTitle a._0_TITLE {
border-bottom: none; var(--result-item-title-border);
}
/* Remove underline from links in Wikipedia module */
.wikipediaResult a {
border-bottom: none; var(--result-item-title-border);
}Hide Quick Search button
Hide the floating Quick Search button from Kagi search results page.
.quick-search-btn {
display: none;
}Hide AI features
Hide Stats
Learn
If you want to learn more about how to customize your Kagi Search CSS, below is a video tutorial. The video features a slightly older design of Kagi Search, but the CSS principles are the same.
Also, here are some web resources about how to use CSS in general: